Context
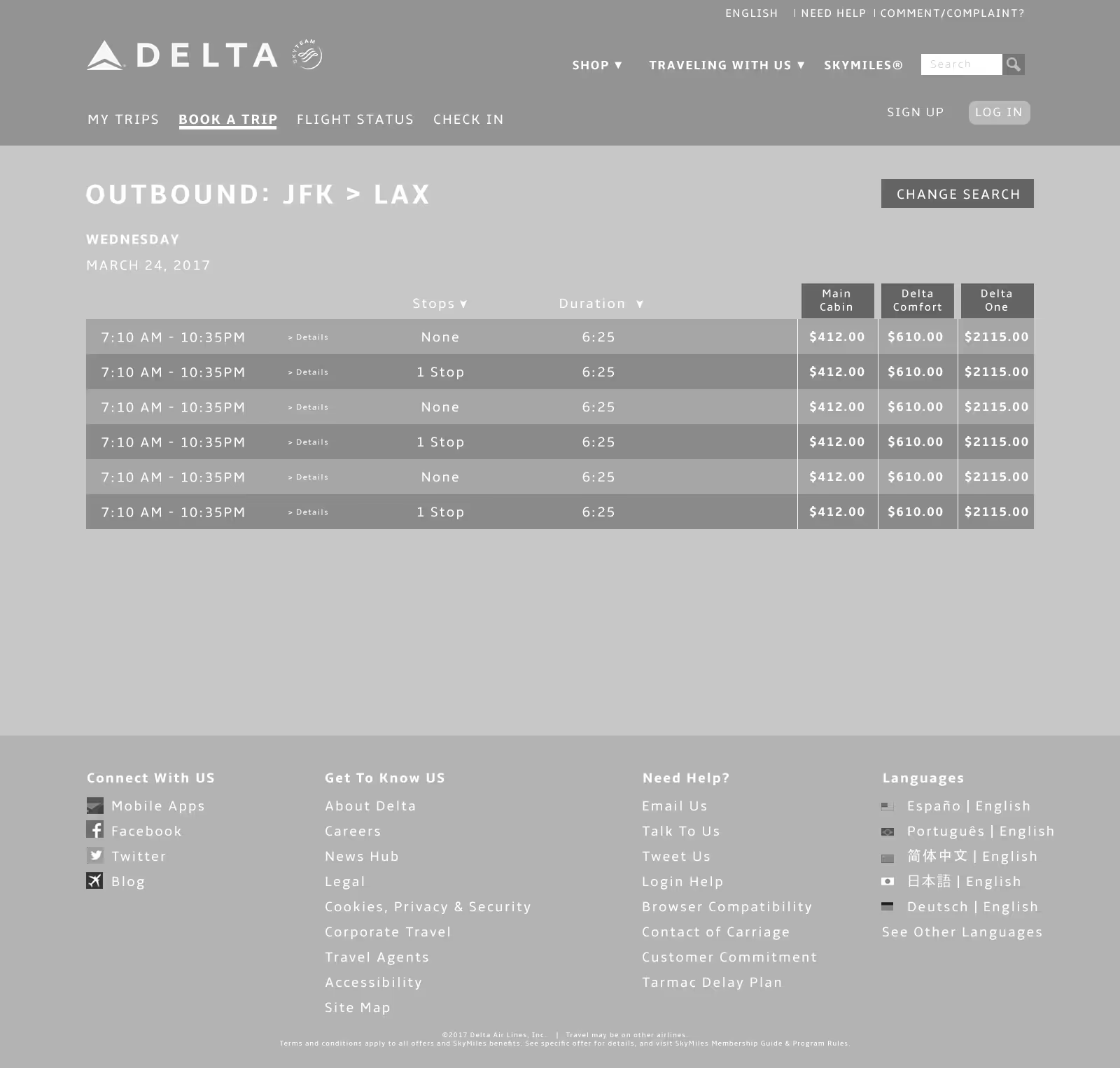
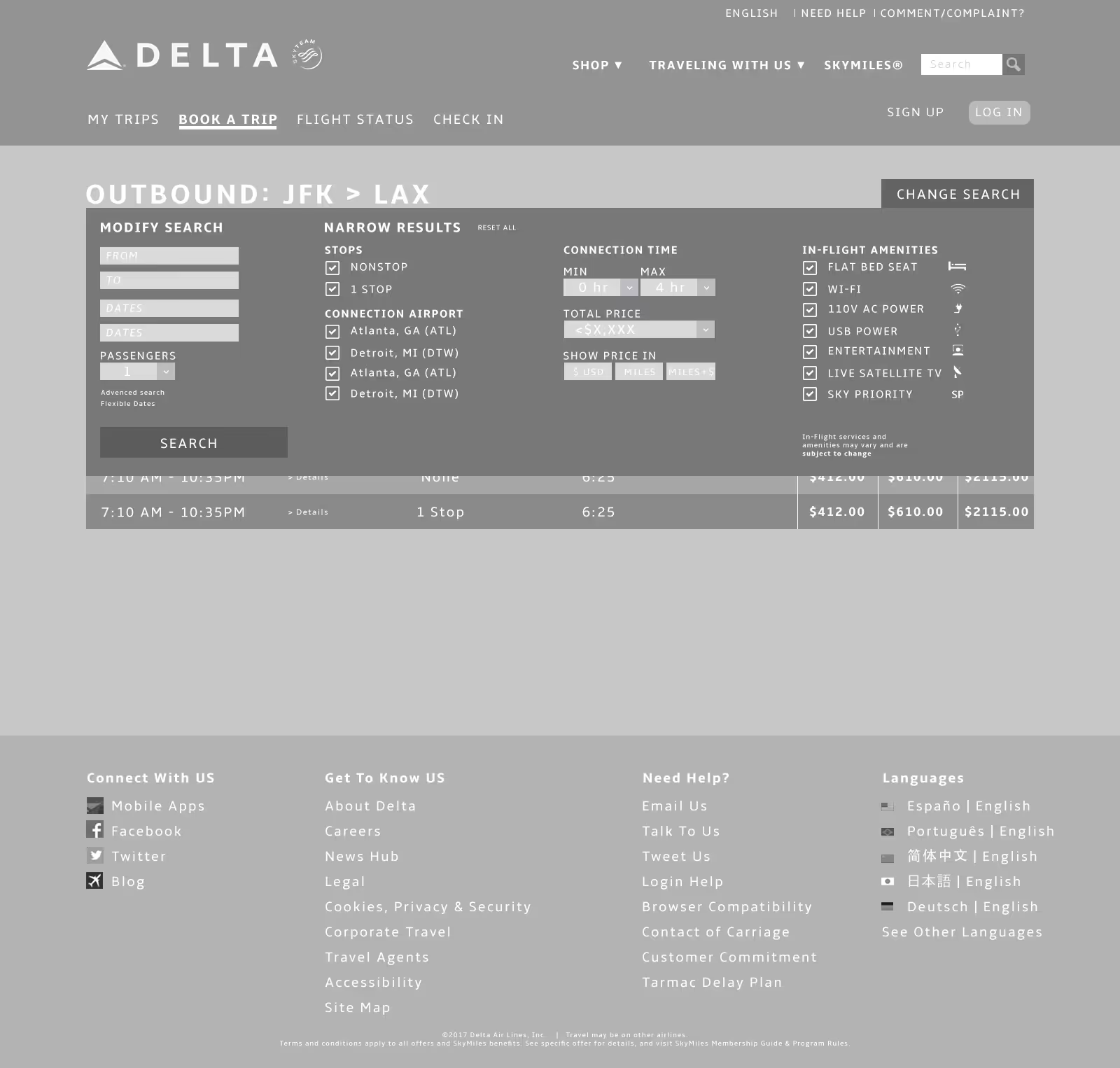
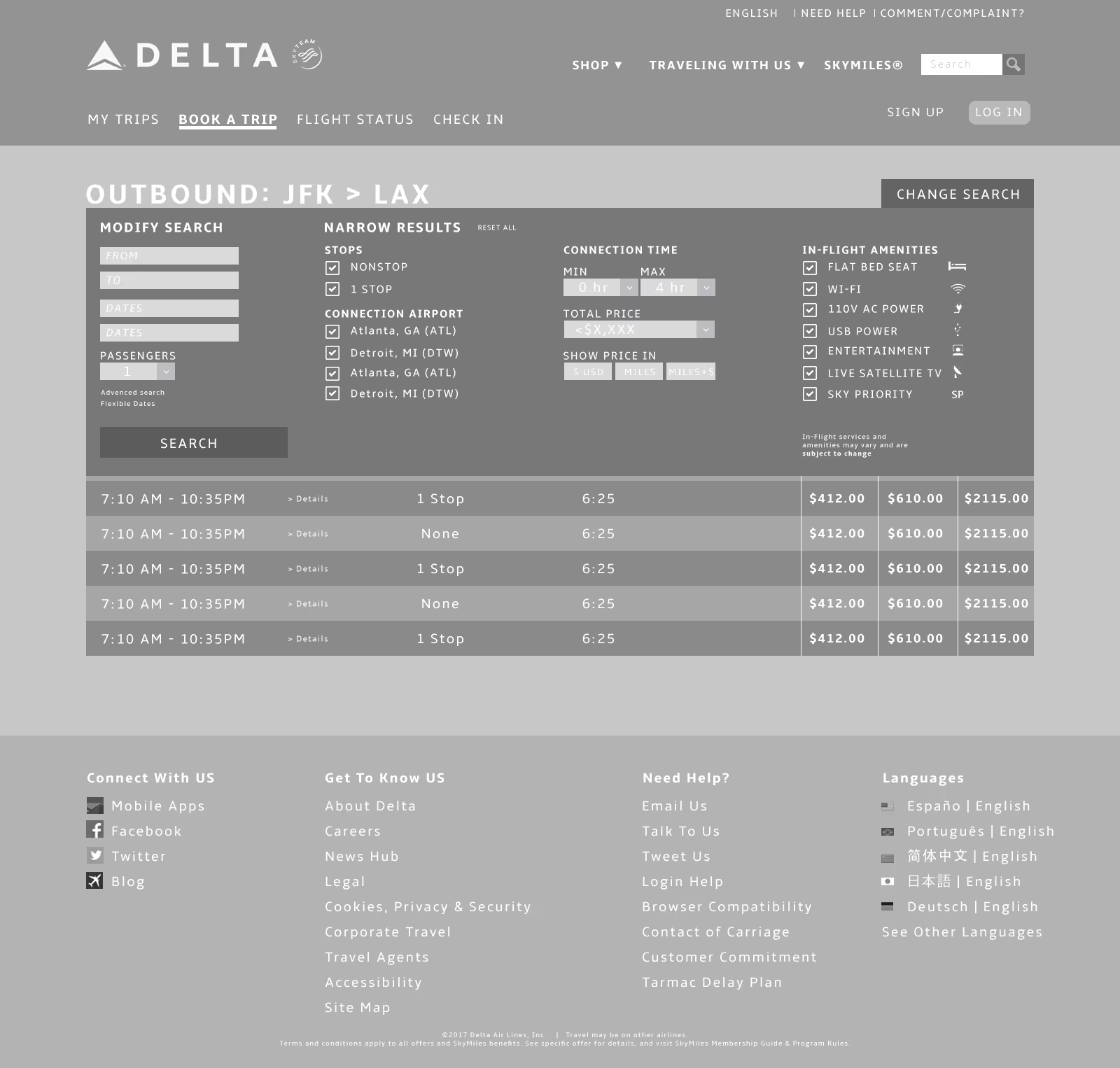
Delta Airlines’ current search results and flight detail pages are heavily focused on luxury features, often including repetitive buttons and excessive graphics. This can make navigation clumsy and overwhelm users trying to find the most relevant flight information. The redesign aims to simplify the experience while keeping essential details easily accessible.